
20 Engaging React Website Templates For Dynamic Websites
For example: jsx const heading =
Mozilla Developer Network
; This heading constant is known as a JSX expression. React can use it to render that tag in our app. Suppose we wanted to wrap our heading in a tag, for semantic reasons? The JSX approach allows us to nest our elements within each other, just like we do with HTML: jsx
16 Best React Templates For Advanced Web Apps 2023 Colorlib
1. Path Robotics https://www.path-robotics.com/ Path Robotics' website has an unconventional but definitely great design! With a black background, white font, and grayscale images, the subtle accent colors made it even more interesting and innovative. On top of that, when the mouse cursor hovers over a call-to-action button, cool colors pop up.

25 Engaging React Website Templates For Dynamic Websites
React.js is a very popular frontend framework with a great community, which means that you can find a lot of coded projects as examples. The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer

10+ React & React Native examples websites, applications and experiments
15 Examples of Reactjs Websites ReactJS is the most popular front-end library in the world. The library's component-based methodology allows the development team to build and reuse components throughout a project, resulting in less programming from scratch and faster development.

25 Engaging React Website Templates For Dynamic Websites and Web Application
11 ReactJS is one of the most popular new web frameworks, used by many innovative companies. ReactJS is a Javascript library for creating user interfaces. It is the view layer in MVC (Model,.

React Website Using Styled Components Codavilla
The Best React Examples React (also known as React.js) is one of the most popular JavaScript front end development libraries. Here is a collection of React syntax and usage that you can use as a handy guide or reference. React Component Example Components are reusable in React.js. You can inject value into props as given below:

21 Amazing Examples Of React Web Development
React is a powerful and popular library for creating web and native user interfaces. With React, you can build reusable components in JavaScript and combine them easily. Learn more about React's features, tutorials, and examples on the official website.

Best 9 Examples of Websites Built with ReactJs Rlogical Techsoft Pvt Ltd
25 React Website Design Examples We Love [+ How To Make Your Own] Daniel Doan Published: May 16, 2023 Are you on the hunt for some fresh and inspiring website design ideas? Well, look no further! We've rounded up 25 of the best React website designs that will get your creative juices flowing.

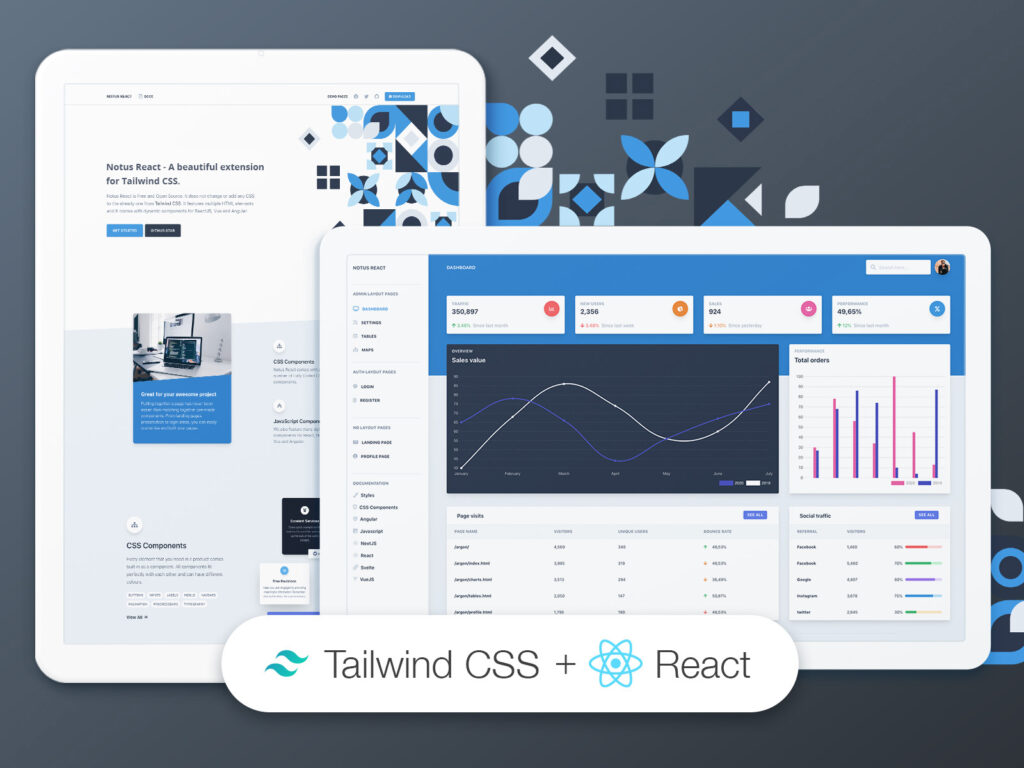
30+ FeatureRich and Fully Responsive React Templates
1 Comment Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects. With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.

15+ Best React.js Project Examples for 2021
React is a JavaScript library for building user interfaces, web-based applications, and responsive websites — It's by far the most popular front-end framework out there (and continues to grow faster), so it's not a surprise that many companies (including well-know organisations) are picking it up to build awesome digital experiences.

15+ Great React Project Examples to Get Inspired by Made with React
Top 20 Inspiring React Website Examples & Templates React is a JavaScript library used to build user interfaces. When a website uses React, it becomes livelier and more interactive compared to one built with just HTML, and it also can be more advanced and intricate than a website using WordPress.

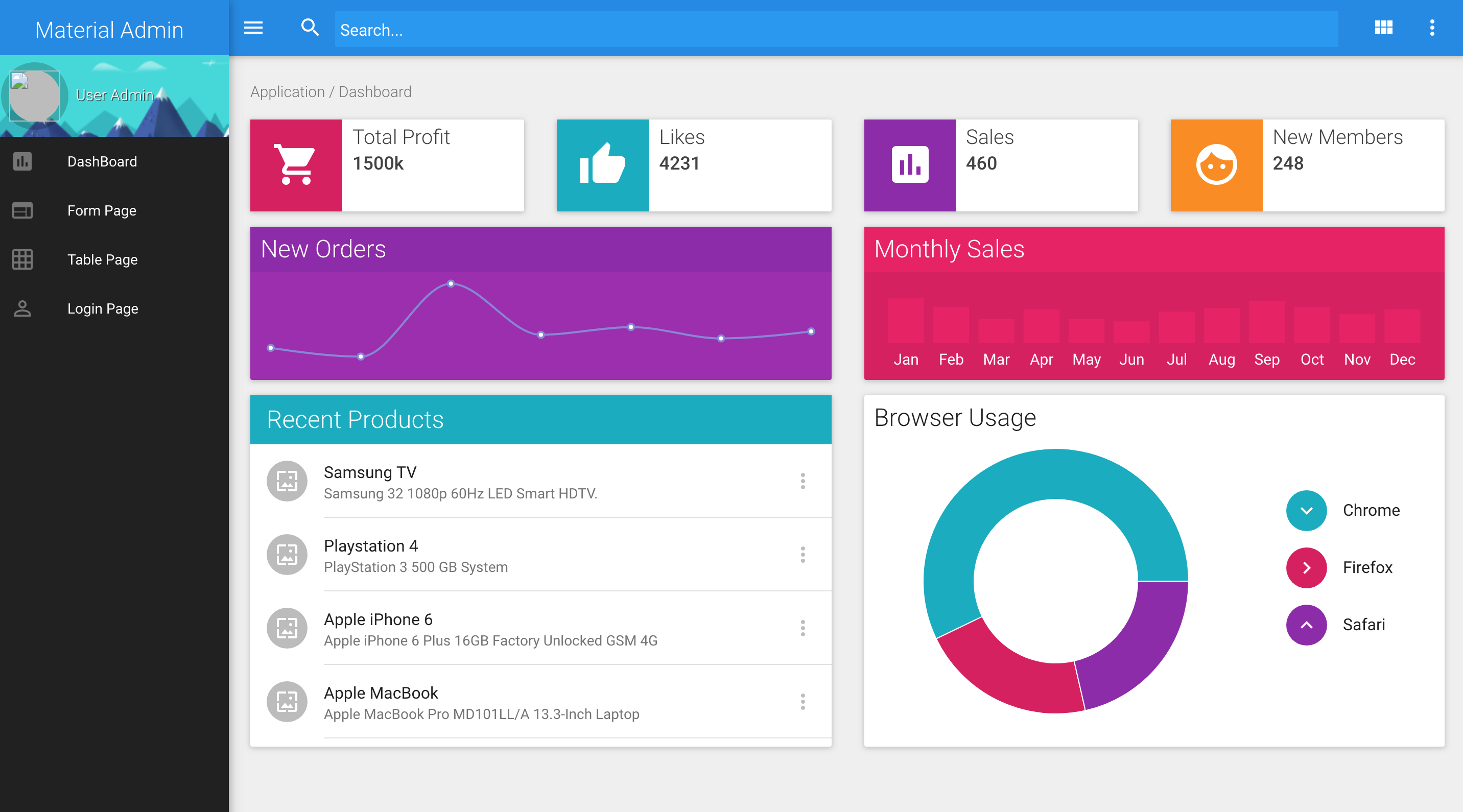
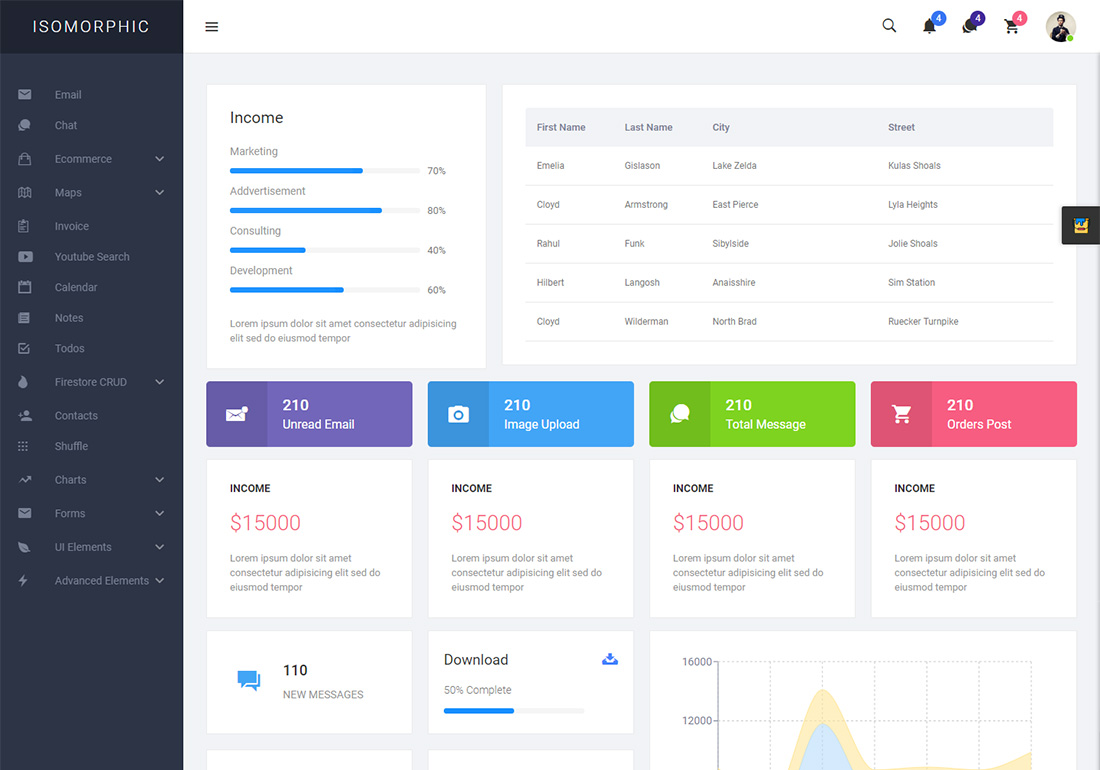
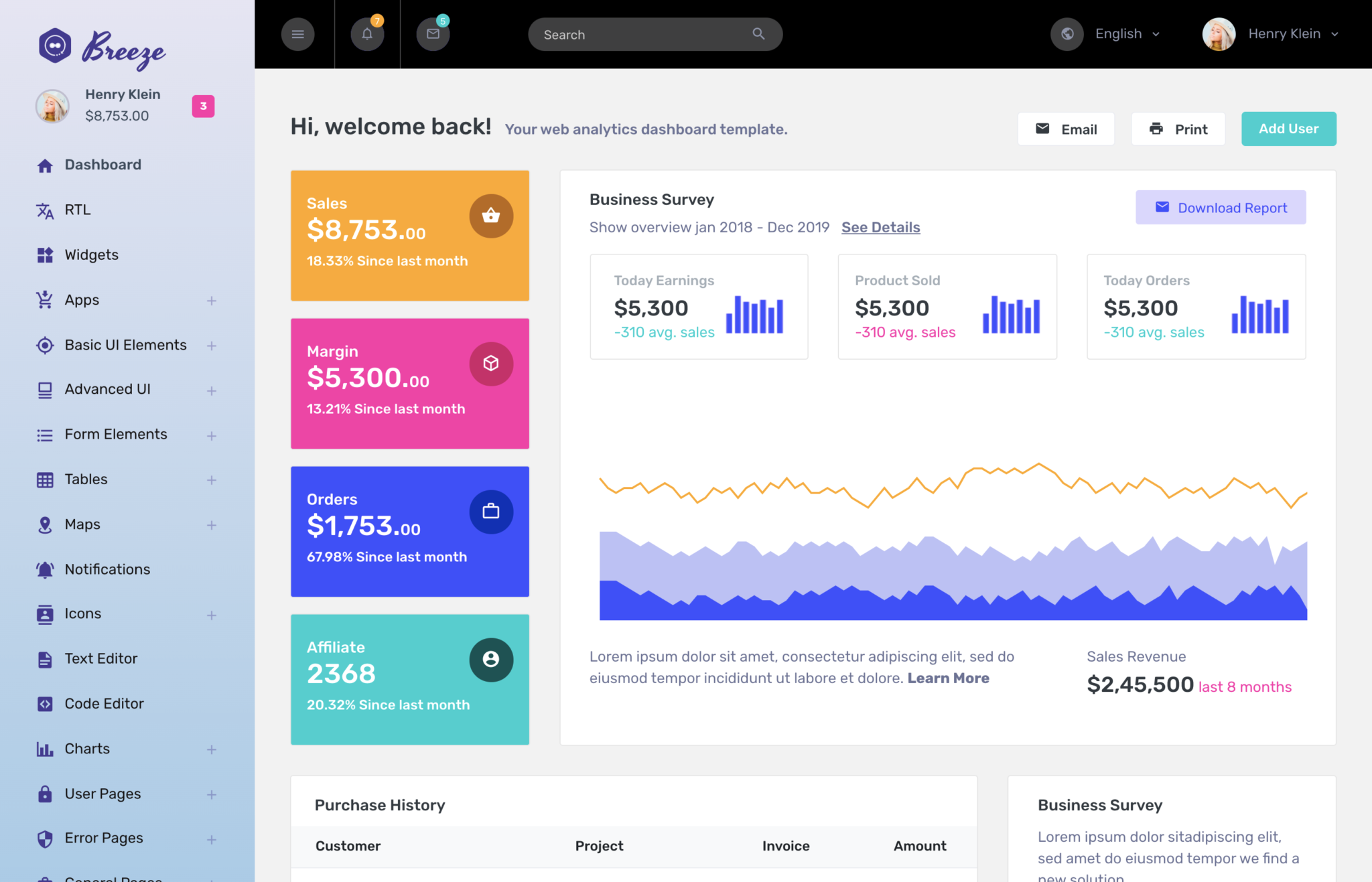
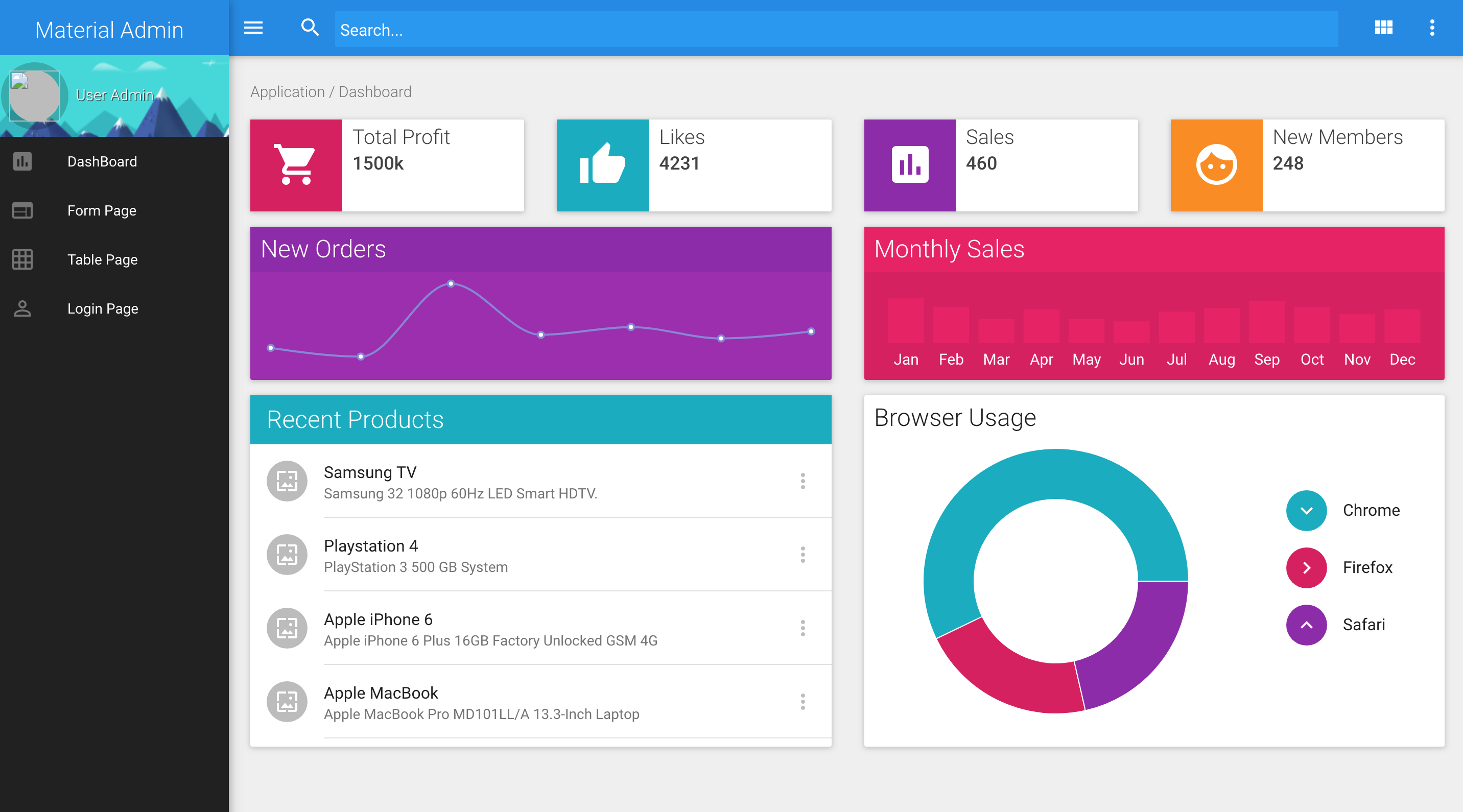
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Uber. Unicorns are React fans! Just take a look at Uber website: with overall 50M of visitors, occupying the first position in ground transportation rank, this website ought to provide a sky-high user experience. React plays an essential role here. Uber engineering team utilized React features from the very moment the website was born. With its help, the team created numerous open-source.

30+ Best React Templates and Themes [2023] Reactemplates
3. Reddit. An online community platform used by millions of users for submitting links, creating content, and having discussions. It has been using React.js since 2014. They used it on Reddit's Gifts page initially, and afterwards, they used it for the mobile website as React was faster and easier to work with.

10 Top React.js Free Templates Creative Tim
A cool 3D Portfolio website built with React and Three.js Jan 11, 2024 An Excalidraw clone with React and TypeScript Jan 11, 2024 A Responsive React modal component for shadcn/ui Jan 10, 2024 A Next Js app that shows you the current power status of various areas in Dar es Salaam Jan 10, 2024

React Website Responsive Tutorial Beginner React JS Project Using Hooks and Router YouTube
There are many example projects created by the React community. We're keeping this page focused on the ones that use React without third-party state management libraries. If you add a project, please commit to keeping it up to date with the latest versions of React. Small Examples Calculator Implementation of the iOS calculator built in React

2 Create React App Portfolio website Tutorial Designing the landing page YouTube
Find 20 examples of React Web Development we admire. Enjoy! 1. Facebook - React Web Development creators. Facebook is a well-known social network in the world, and at the same time, the creator of React is one of Facebook's team software engineers, and since then, it has made its way to Facebook's front end.

16 Best React Templates For Advanced Web Apps 2023 Colorlib
1. Path Robotics https://www.path-robotics.com/ Path Robotics' website has an unconventional but definitely great design! With a black background, white font, and grayscale images, the subtle accent colors made it even more interesting and innovative. On top of that, when the mouse cursor hovers over a call-to-action button, cool colors pop up.

25 Engaging React Website Templates For Dynamic Websites
React.js is a very popular frontend framework with a great community, which means that you can find a lot of coded projects as examples. The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer

10+ React & React Native examples websites, applications and experiments
15 Examples of Reactjs Websites ReactJS is the most popular front-end library in the world. The library's component-based methodology allows the development team to build and reuse components throughout a project, resulting in less programming from scratch and faster development.

25 Engaging React Website Templates For Dynamic Websites and Web Application
11 ReactJS is one of the most popular new web frameworks, used by many innovative companies. ReactJS is a Javascript library for creating user interfaces. It is the view layer in MVC (Model,.

React Website Using Styled Components Codavilla
The Best React Examples React (also known as React.js) is one of the most popular JavaScript front end development libraries. Here is a collection of React syntax and usage that you can use as a handy guide or reference. React Component Example Components are reusable in React.js. You can inject value into props as given below:

21 Amazing Examples Of React Web Development
React is a powerful and popular library for creating web and native user interfaces. With React, you can build reusable components in JavaScript and combine them easily. Learn more about React's features, tutorials, and examples on the official website.

Best 9 Examples of Websites Built with ReactJs Rlogical Techsoft Pvt Ltd
25 React Website Design Examples We Love [+ How To Make Your Own] Daniel Doan Published: May 16, 2023 Are you on the hunt for some fresh and inspiring website design ideas? Well, look no further! We've rounded up 25 of the best React website designs that will get your creative juices flowing.

30+ FeatureRich and Fully Responsive React Templates
1 Comment Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects. With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.

15+ Best React.js Project Examples for 2021
React is a JavaScript library for building user interfaces, web-based applications, and responsive websites — It's by far the most popular front-end framework out there (and continues to grow faster), so it's not a surprise that many companies (including well-know organisations) are picking it up to build awesome digital experiences.

15+ Great React Project Examples to Get Inspired by Made with React
Top 20 Inspiring React Website Examples & Templates React is a JavaScript library used to build user interfaces. When a website uses React, it becomes livelier and more interactive compared to one built with just HTML, and it also can be more advanced and intricate than a website using WordPress.

32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Uber. Unicorns are React fans! Just take a look at Uber website: with overall 50M of visitors, occupying the first position in ground transportation rank, this website ought to provide a sky-high user experience. React plays an essential role here. Uber engineering team utilized React features from the very moment the website was born. With its help, the team created numerous open-source.

30+ Best React Templates and Themes [2023] Reactemplates
3. Reddit. An online community platform used by millions of users for submitting links, creating content, and having discussions. It has been using React.js since 2014. They used it on Reddit's Gifts page initially, and afterwards, they used it for the mobile website as React was faster and easier to work with.

10 Top React.js Free Templates Creative Tim
A cool 3D Portfolio website built with React and Three.js Jan 11, 2024 An Excalidraw clone with React and TypeScript Jan 11, 2024 A Responsive React modal component for shadcn/ui Jan 10, 2024 A Next Js app that shows you the current power status of various areas in Dar es Salaam Jan 10, 2024

React Website Responsive Tutorial Beginner React JS Project Using Hooks and Router YouTube
There are many example projects created by the React community. We're keeping this page focused on the ones that use React without third-party state management libraries. If you add a project, please commit to keeping it up to date with the latest versions of React. Small Examples Calculator Implementation of the iOS calculator built in React

2 Create React App Portfolio website Tutorial Designing the landing page YouTube
Find 20 examples of React Web Development we admire. Enjoy! 1. Facebook - React Web Development creators. Facebook is a well-known social network in the world, and at the same time, the creator of React is one of Facebook's team software engineers, and since then, it has made its way to Facebook's front end.